网站中使用外部字体
在网站设计中,使用合适的字体能够带来许多好处。首先,字体能够影响网站的可读性。选择清晰易读的字体能够帮助用户更好地阅读网站内容,提高用户体验。其次,字体能够传达品牌形象。不同的字体风格能够传达不同的情感和氛围,选择与品牌形象相符的字体能够增强品牌识别度。此外,字体也能够提升网站的美观度。使用精心设计的字体能够让网站看起来更加专业、优雅和时尚。
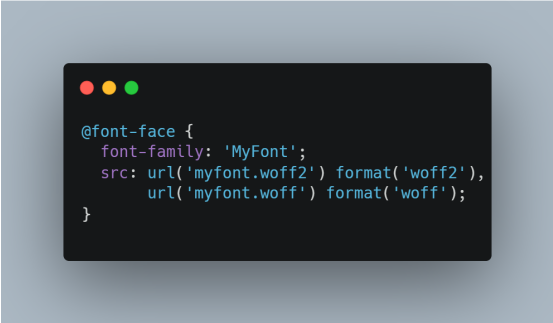
当浏览器加载使用了自定义字体的网页时,它需要从网络上下载字体文件。浏览器根据 CSS 中 @font-face 的定义,下载并渲染相应的字体文件。例如,如果在 CSS 中定义了如下的 @font-face 规则:

那么当浏览器解析到这个规则时,它会根据 src 属性中指定的 URL 来下载相应的字体文件。在上面的例子中,浏览器会先尝试下载 myfont.woff2 文件,如果下载失败,则会尝试下载 myfont.woff 文件。
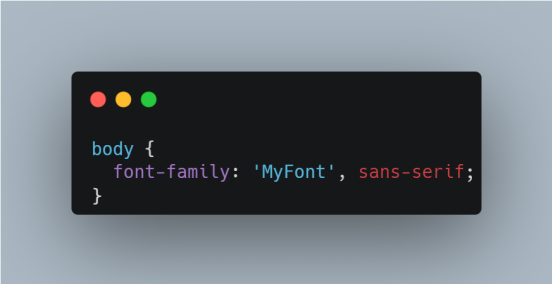
在字体文件下载完成后,浏览器会将其安装到系统中,并使用它来渲染网页中使用了这种字体的文本。例如,在上面的例子中,如果在网页中使用了如下的 CSS 代码:

那么浏览器会使用刚才下载的 MyFont 字体来渲染网页中的文本。如果 MyFont 字体不可用(例如下载失败),则浏览器会使用后备字体 sans-serif 来渲染文本。
关于font-display的用法
font-display 是一个 CSS 属性,用于控制浏览器在加载自定义字体时的行为。它可以决定一个 @font-face 在不同的下载时间和可用时间下是如何展示的。可以在 @font-face 规则中使用 font-display 属性来指定字体的显示策略。
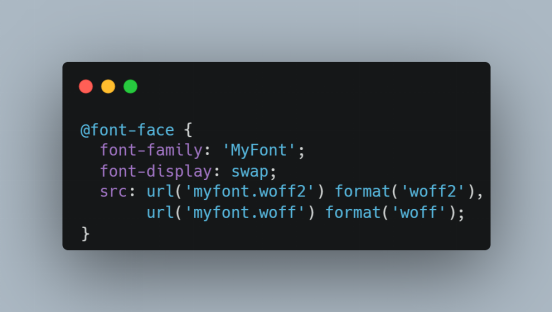
例如,如果在 CSS 中定义了如下的 @font-face 规则:

那么当浏览器解析到这个规则时,它会根据 font-display 属性中指定的值来决定如何显示文本。在上面的例子中,我们将 font-display 的值设置为了 swap,这意味着浏览器会立即使用后备字体来渲染文本,而不会等待自定义字体加载完成。当自定义字体加载完成后,浏览器会立即切换到自定义字体来渲染文本。
目前,font-display 支持以下几种值:
auto: 默认值。浏览器会使用默认的字体显示策略。
block: 浏览器会在短暂的阻塞期内隐藏文本,直到自定义字体加载完成。如果自定义字体在阻塞期内未能加载完成,则浏览器会使用后备字体来渲染文本。
swap: 浏览器会立即使用后备字体来渲染文本,而不会等待自定义字体加载完成。当自定义字体加载完成后,浏览器会立即切换到自定义字体来渲染文本。
fallback: 浏览器会在短暂的阻塞期内隐藏文本,直到自定义字体加载完成或阻塞期结束。如果自定义字体在阻塞期内未能加载完成,则浏览器会使用后备字体来渲染文本,并在短暂的交换期内等待自定义字体加载完成。如果自定义字体在交换期内加载完成,则浏览器会切换到自定义字体来渲染文本;否则,浏览器会一直使用后备字体来渲染文本。
optional: 浏览器会在短暂的阻塞期内隐藏文本,直到自定义字体加载完成或阻塞期结束。如果自定义字体在阻塞期内未能加载完成,则浏览器会放弃加载自定义字体,并一直使用后备字体来渲染文本。
关于字体压缩
在网站开发中,压缩字体文件是非常重要的。这是因为自定义字体文件通常都比较大,有时甚至比其他所有的资源(如 JavaScript、CSS、图片)加起来还要大。这对网页的加载性能会产生非常关键的影响,因此有必要对字体进行压缩优化。
一种有效的方法是使用 WOFF 或 WOFF2 格式来存储字体文件。WOFF(Web Open Font Format)是一种开放的字体格式,它支持对字体文件进行压缩,可以让内容下载更有效率。大多数现代浏览器都支持 WOFF 和 WOFF2 格式,因此可以考虑将字体文件转换为这些格式来减小文件大小。
此外,还可以考虑按需压缩字体。例如,如果只需要使用自定义字体中的某些字符(如数字 0-9),那么可以使用工具(如 font-spider)来提取这些字符对应的字体子集,并将其压缩为一个单独的文件。这样可以大大减小字体文件的大小。
金秋10月大放价,建站推广无门槛优惠,名额有限,现在合作另有好礼相赠!点击领取优惠